שלא ירמו אתכם: סודות בניית האתרים נחשפים
האם זה באמת פשוט לבחור במעצב אתרים טוב? ממש לא. אבל עם המדריך המהיר שלנו לזיהוי בניית אתרים נכונה, תוכלו גם אתם לדעת מסתתר למעצבי האתרים מתחת ל-HTML
ידוע שישראל היא לא מעצמת בניית אתרים בלשון המעטה. מאחורי העיצובים הישנים והמאותגרים אסתטית ובעיות התאימות, ניצבת העובדה שאנחנו עדיין משתמשים בדרכים ישנות ולא יעילות לבניית אתרים, ועוד מתגאים בכך.
מהצד השני, יותר ויותר עסקים ואנשים פרטיים מבינים שללא נוכחות ברשת הם למעשה בלתי נראים לכמות נכבדת של קהל - בין אם של לקוחות או של קוראים. רובם חושבים שמציאת מעצב או בונה אתרים הוא עניין פשוט: שואלים חברים, בודקים כמה עיצובים, ובוחרים את הצעת המחיר המשתלמת .
אך האם זה באמת פשוט לבחור מעצב? ממש לא. ישנם אינספור חברות עיצוב אתרים ומעצבים עצמאיים בארץ ובחו"ל שתוכלו לבחור מתוכם. כמובן שכ-ו-ל-ם טוענים שהם המקצועיים והמתקדמים ביותר בבניית אתרים, בעלי התוכנות החדישות ביותר והעיצובים החדשניים ביותר. ברמת העיצוב יתכן שהן לא משקרים, אבל העניינים נעשים מלוכלכים יותר כאשר מגיעים לקוד האתר.
כיוון ששוק עיצוב ובניית האתרים פרוץ לכל אחד שמגדיר את עצמו כבעל מקצוע, רמת בניית האתרים נעה בין בנייה איכותית לבנייה שהייתה מביישת גם את האתרים של שנת 1995 שנבנו בוורד. המדריך הבא יעזור לכם, הלקוחות, לגלות לגמרי לבד מה מסתירים מעצבי האתרים מתחת לשמלה.
בדקו את איכות הקוד
באופן בסיסי, עיצוב האתרים מתבסס על קוד HTML. הטמל יודע, דרך פקודות שנכתבות בעמוד האתר, לשנות את מראה האתר באופן הרצוי. בין אם מדובר בהצגה של תמונה או בבחירת הפונט - מידע זה מוגדר ברמת קוד ההטמל. קיימות שפות קוד מתוחכמות יותר שגם יוצרות אתרים מורכבים יותר, אבל שליטת המעצב בהטמל תגלה לכם המון על מקצועיותו ברמה הבסיסית והחשובה ביותר.הטמל עבר עדכונים רבים מרגע היווצרו, אך האמת הלא נעימה היא, שישנם מעצבי אתרים שפשוט לא טורחים להתעדכן בחידושים ולכן גם יוצרים אתרים לא מעודכנים בעלי קוד לקוי שמאט לכם את האתר, ולפעמים גם פוגע בקידומו.
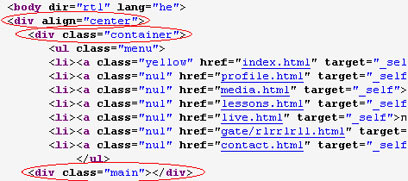
כדי לראות את קוד האתר:
1. בדפדפן שלכם, גלשו לאתר אותו אתם מעוניינים לבדוק, ולחצו על מקש העכבר הימני
2. בחלון שנפתח, בחרו באפשרות "View Page Source".
3. קוד האתר יפתח בחלון חדש בדפדפן שלכם.
CSS - מה זה ומה הוא עושה?
העדכון החשוב ביותר ברמת הקוד, שכבר אינו חדש כלל, הוא ה-CSS. CSS, או בעברית, גיליונות סגנון מדורגים, קיים כבר מ-1995. דבר אחד המתאפשר על ידו הוא הפרדת העיצוב מהתוכן והשמתו בקובץ נפרד מדפי ההטמל, מה שנותן קוד נקי יותר. בנוסף, עם CSS שינויי עיצוב יחולו באופן מיידי על כל עמודי האתר, ללא צורך לשנות עיצובים בכל עמוד בנפרד. משמעות הדבר - חיסכון רב בזמן ובכסף. תוכלו לראות דוגמאות נפלאות ל-CSS באתר הבא.
לכן, כל מעצב אתרים שאינו משתמש ב-CSS, מבזבז את הזמן והכסף שלכם על עבודה איטית יותר, ונקייה פחות.
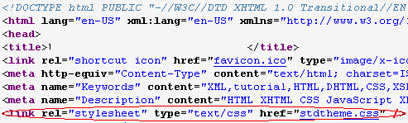
כך יראה הלינק בחלקו העליון של עמוד הטמל באתר שמשתמש ב-CSS:

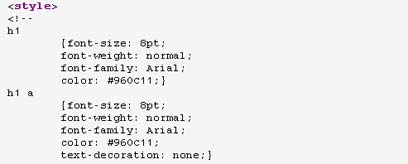
וכך יראה עמוד הטמל של אתר כלאיים (שנוצר ככל הנראה בתוכנת עיצוב אוטומטית), שמפיק קובץ CSS חיצוני, אבל גם משאיר אותו בתוך העמוד, מה שיוצר הרבה לכלוך, וגם פשוט אינו יעיל או הגיוני:

סקריפטים ועוד קצת סקריפטים
בוני אתרים רבים משתמשים בפקודות ג'אווה סקריפט ופקודות אחרות בכדי לאפשר הרצה של תכנים מורכבים יותר באתר, דוגמת אנימציות, חלונות נפתחים וטפסים למיניהם.
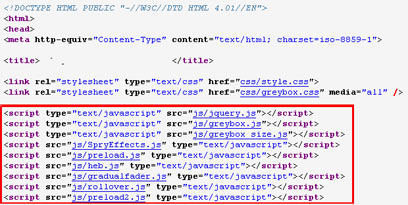
בונה אתרים מקצועי יידע להפריד את הסקריפטים מעמוד ההטמל לעמודים משלהם, ורק לשים אליהם לינק מעמודי האתר:

הבעיה מתחילה באתרים בהם המעצב הדביק את הסקריפטים כמו שהם לעמוד ההטמל:

הדבר יוצר שוב - לכלוך מיותר בעמוד. מעבר לכך – כמו ב-CSS, קיימת סכנה שבעמוד אחד בודד יתבצע בטעות שינוי בקוד הסקריפט, ואז תאלצו לשלם למעצב על הזמן שבו הוא מנסה להבין בדיוק מה השתבש, ולבדוק שביתר העמודים הכל תקין – מה שהיה נמנע בקוד שיושב על עמוד בודד.
טבלאות מחוץ לתחום
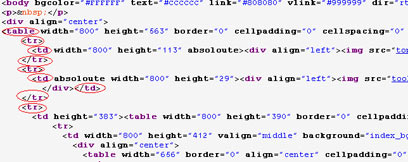
פעם, לפני תקופת ה-CSS, היו משתמשים מרבית מעצבי האתרים בטבלאות בעלות גבולות שקופים ליצירת מראה אסתטי לאתרים. ההרגל הזה, שהושרש וקיים עד היום, נוצר מתוך ברירת מחדל - לא הייתה קיימת האפשרות ליצור שכבות עיצוב עצמאיות בהטמל ולהגדיר את המידות והסגנון העיצוב של כל איזור, מה שאפשרי כיום באמצעות ה-CSS.מטעמי נוחות או עצלנות, רבים עדיין מעצבים את האתרים בטבלאות ולא בשכבות (DIV). הדבר מתבטא באופן בולט וברור בקוד האתר. נכון, עדיין יש מקום לשימוש בטבלאות בעיצוב אתרים – אך בעיקר באמת כאשר אתם זקוקים לטבלה באתר ולא בקוד האתר עצמו, כפי שבתמונה:

לחילופין, כך נראה קוד של אתר שנבנה באמצעות שכבות, שעיצובן מוגדר ונמצא בקובץ CSS נפרד:

קצר יותר, נקי יותר, והרבה יותר יעיל.
בואו נדבר תכל'ס
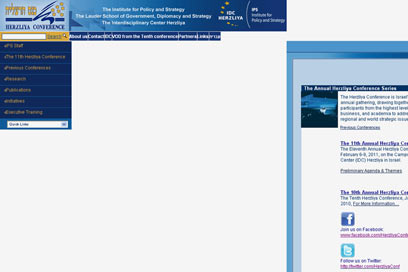
אז למה זה בעצם חשוב אם האתר שלי בנוי מטבלאות או דיבים? למה שיהיה לי אכפת כל עוד התוצאה הסופית נראית טוב? ובכן, קודם כל באמצעות בנייה נכונה יכולה תוכלו למנוע את התופעה הבאה:האתר של כנס הרצליה בדפדפן אקספלורר

ובפיירפוקס -

למרות שבפיירפוקס הוא נוטה לכיוון יותר קוביסטי, מדובר באותו האתר, אותו הקוד ואותו העיצוב. הבעיה בהצגת האתר נוצרה עקב שימוש בטבלאות, שנוצרו באופן אוטומטי על ידי תוכנת עיצוב אתרים.
הדפדפנים השונים מנתחים ומציגים את אותו הקוד בשינוי אדרת – שינויים קטנים כמו פיקסל אחד רחב מדי בטבלה עלולים לגרום לתוצאות לא נעימות. קחו את הזמן – הורידו את שני הדפדפנים המתחרים הבולטים – מוזילה פיירפוקס וגוגל כרום (וגם את סאפארי אם אתם מעוניינים בגולשי המק), והשוו את האתרים של המעצב שמעניין אתכם באקספלורר לעומת הדפדפנים האחרים.
אם האתרים נראים שונה לגמרי בדפדפנים האחרים, מדובר בחובבן - כל מעצב אתרים יודע שבדיקת תאימות היא הא'-ב' של בניית האתרים.
מה שגוגל אוהב, גוגל מקבל
עוד סיבה חשובה לבנייה נכונה ונקייה היא אפשרויות קידום האתר במנועי חיפוש: ככל שקוד האתר נקי יותר, כך מגיע רובוט סורק האתרים של גוגל מהר יותר לתוכן המילולי של האתר - התוכן שאתם מעוניינים לקדם. באמצעות העברת קוד העיצוב והסקריפטים למחוזות חיצוניים, אתם בעצם מעלים את היכולת שם האתר להיות מקודם במנועי החיפוש דוגמת גוגל, ובכך גם מעלים את התמורה להשקעה שלכם באתר.
אתרים - הדור הבא
עולם בניית האתרים כבר מזמן אינו מוגבל אך ורק לצפייה במסכי מחשב רגילים, יותר ויותר אתרים מותאמים לצפייה בסמארטפונים וטאבלטים. אם אתם פונים גם לשוק הנייד, ודאו קודם שלמעצב שלכם נסיון בתחום ובקשו לראות הוכחות.








