קידום אתרים ב-10 ימים: תשתית האתר
בפרק הזה בסדרה ניגע בחטף באבני הבניין העיקריות של האתר שלכם: טכנולוגיות, ארכיטקטורה, עיצוב - כל מה שמקיף את התוכן שלכם ומאפשר להפיק ממנו את המקסימום
עבודת ה-SEO הכי חשובה והיעילה ביותר, היא זו שנעשית לפני הקמת אתר. אתר שעולה לאוויר אחרי מחשבה ומתוך מודעות מלאה להשלכות של כל החלטה טכנית, עיצובית או תוכנית על הדירוגים ב-Google, הוא אתר שסיכוייו להצליח גדולים משמעותית (כמובן, כל החלטה צריכה להיבחן קודם כל במה שקשור להשפעתה על הגולש).
לא בטוח שתהיה לכם הפריבילגיה הזו - ייתכן שהאתר שלכם באוויר כבר הרבה זמן, ובדיעבד ישנם דברים שיהיה לכם קשה לתקן או לשנות. מכל מקום, בכל שלב במחזור החיים של האתר אפשר לתקן או לשנות לפחות חלק מהדברים, וליהנות מיחס אוהד יותר מצד Google.
למה חשוב לשים לב
השתמשו ברשימה שלפניכם כ"Checklist" לדברים שאתם רוצים שיהיו באתר שלכם:
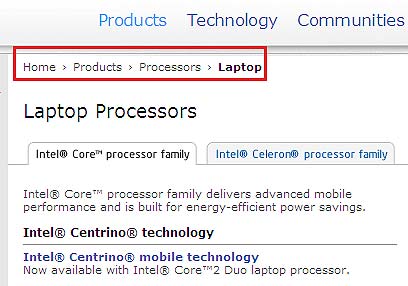
שם קצר וקליט. הכוונה היא גם לשם האתר, שיופיע בכותרת דף הבית שלכם וגם לשם המתחם (Domain name), כתובת האתר שלכם. מילות מפתח (עבריות או אנגליות) בשם המתחם או ב-URL, יכולות להועיל אבל לא הכרחיות (ובמצבים מסויימים יכולות גם ליצור בעיות). כשיש ספק לכו על בטוח: עשו את זה קצר. בגדול, אתם רוצים דפים עם כתובות שנראות כך:
לא כך:
http://www.ibm.com/products/specialoffers/us/en/index.html?cm_re=masthead-_-products-_-promo
דפים קלים, אחסון מהיר. לכו על עיצוב פשוט, נקי, ללא תמונות כבדות - בוודאי לא בדף הבית. חישבו פעמיים לפני שאתם מוסיפים רכיבים שיכבידו את הדפים ויפגעו בביצועי האתר. חפשו חבילת אחסון (Hosting) איכותית (כלומר, לא כזו שעולה 2.5 דולר לחודש), שתבטיח זמינות גבוהה וזמני טעינה קצרים.

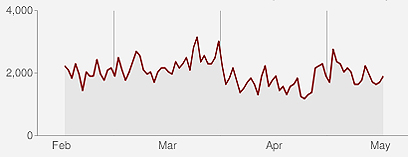
אחסון איטי, כפי שהוא משתקף ב-Google Webmaster Tools.
ארכיטקטורה שטוחה, ניווט פשוט. אתם רוצים ניווט אינטואיטיבי לגולש ו"זחיל" (Crawlable) עבור Google. כזה שמבוסס על קישורי טקסט ולא על תמונות, Javascript, Flash, Frames וכו' (ואם אין ברירה צרו מערכות ניווט נוספת, טקסטואלית). שאפו לארכיטקטורת דפים "שטוחה", שבה כל דף באתר (או לפחות כל דף חשוב) נמצא במרחק של הקלקה או שתיים מדף הבית. תשקלו ברצינות להוסיף Breadcrumb Navigation.

מרכיב טקסטואלי בכל דף. Google מבין טקסט, ודף ללא טקסט הוא מבחינתו דף ריק. באתרים מבוססי פלאש או בדפים שמבוססים על רכיבי AJAX, כדאי להוסיף טקסט רגיל ש-Google יוכל לקרוא.
יחס טקסט/קוד נכון. היחס בין קוד לתוכן הוא פרמטר חשוב עבור Google, לכן מומלץ להקפיד על קוד רזה ולהפריד עד כמה שניתן בינו לבין התוכן. לדוגמא, את עיצוב הדפים כדאי לבצע בשפת CSS, ולאחסן את קוד ה-CSS בקבצים נפרדים.

להגיע למקום הראשון
עיצוב: דוד רשתי
מומלצים







