ביקורשת: אתר סלקום - שימושיות או אסתטיקה?
סלקום עשו בחירה נועזת באתר החדש, ובחרו ללכת על תמונות ועיצוב ייחודי. אבל מה קרה לשימושיות? בדקנו
בשבוע שעבר השיקו כל חברות הסלולר הגדולות אתרי אינטרנט חדשים. בפרויקט מיוחד של "ביקורשת", נסקור את אתרי החברות, ולבסוף - נשווה ביניהם. אנחנו מתחילים עם האתר של סלקום.
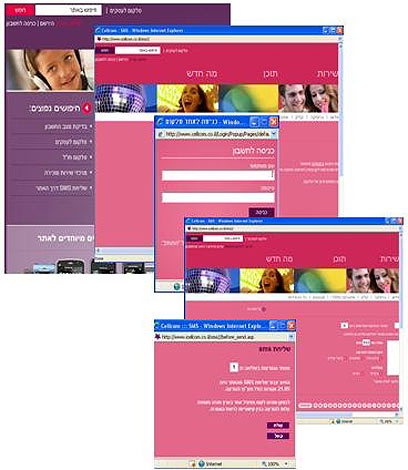
ברגע שנכנסים לאתר החדש של סלקום, מגיעים למסקנה שעלינו להחליט אם תכלית ביקורנו באתר הינה "גלישה" ("בואו נראה למה דנה חטפה קריזה") – או לבצע משימה מוגדרת מראש (בוא נשלח SMS). הצעירים שמעוניינים בכל מה שרק קורה, יצאו מיד לדרך לכל מקום שהאתר ייקח אותם – מה שבא ברוך הבא.
המשתמשים המעשיים יותר, יצטרכו לחפש את דרכם בין האנימציות המיותרות והמסיטות קשב מהמשימה, ובין התמונות המרובות שמפריעות לזיהוי הכותרות שמתחתן. הבחירה הדיכוטומית הזאת – פונקציונאליות לעומת אסתטיות – היא שכיחה למדי באתרים, אך לא הכרחית. עם טיפת מחשבה על הנדסת אנוש בסיסית בתהליכי ביצוע ניתן היה להשיג את
שתי המטרות בלי לפגוע באף אחת מהן.
הסתרת רמזים
התפריט הראשי משמש דוגמה בולטת לחוסר מחשבה שכזה. משום מה, סלקום החליטה שהכותרות חנות, שירות, תוכן, ו-מה חדש, מובנות מאליהן למשתמש, ושהקשרים הקוגניטיביים (מה לבחור כדי לשלוח SMS?) יהיו ברורים להם. בדיוק כמו נתב השיחות המפורסם בבנקים, שבו שמות האפשרויות מובנות רק לעובדי הבנק.
אמנם, אם המשתמש עוצר וחושב, אולי הוא יבין או ילמד את "הראש" של המעצב. אבל זה לא מתפקידו של המשתמש, הוא אמור להתקדם אינטואיטיבית על בסיס קשרים מפורשים, לא משתמעים, בין כותרות התפריט לפונקציות שהן מייצגות. ואיפה השימוש בכלי עיצוב סטנדרטיים להבלטת קשרים אלו?
הלא אם מעבירים העכבר על פני ה"חנות", אמורות האופציות מתחת לכותרת זו להופיע? למה אני חייב להיכנס לתוך הדף כדי לוודא שאני באמת רוצה להיות שם? ומה המטרה של התמונות מתחת לתפריט הראשי? הן אינן תורמות מאומה למשתמש. אם כבר תמונות, אז למה לא כאלו שיכולות להבהיר את המושגים שמופיעים בתפריט מעליהן? לאכזבת המשתמש, השילוב המנצח של פונקציונאליות עם אסתטיקה לא מורגש.

והרי השימושיות, ועיקרה תחילה
למרות העקביות החזותית והתפעולית בדפים הפנימיים יותר (עקביות זה טוב), עדיין חוויית המשתמש לא צולחת. כדי להגיע ליעדים הפונקציונאליים שלו, המשתמש חייב להתבונן יתר על המידה בכל אופציה, עקב הצגת האופציות במשבצות שבראשן תמונות. זה יפה יותר, אך פחות יעיל מריכוז משימות ברשימה מרוכזת. ואם כבר תמונות, שתהיינה כאלו שמרמזות משמעותית לפונקציות המיוצגות: למשל, תוספת של אצבע הלוחצת מקש בטלפון, תעצים את הקשר המרומז לתפעול מכשירים לעומת תמונה של מכשיר בלבד.
ועוד כמה דוגמאות: ההבדל בין הצבע לבן לבין לבן עמום, שעליו סמכו המעצבים כדי "להבליט" את כותרת הדף הנוכחי, בקושי עובר את סף ההבחנה של העין האנושית. האופציה "ראשי" בכל דף מובילה לאותו דף – אז למה היא פעילה בכלל? למה לא מופיעה אופציה שליחת SMS בדף השירות? לא הגיוני שתהיה שם? איך מגיעים למידע על מסלולי השירות? אין גישה לא מדף הבית, לא מדף הראשי של "שירות", ולא ממידע שימושי. זה לא מידע שימושי??
בואו נשלח SMS
שליחת SMS דורשת חמש פעולות: בחירה באופציה בדף הראשי (לך תמצא), גלילה ימינה בחלון חתוך מימין, לחיצה להצגת חלון הכניסה לחשבון, לחיצה להצגת חלון כתיבת ההודעה, לחיצה לשליחת ההודעה. נדמה לי שבאתר הישן נדרשו פחות פעולות.

כרטיס ניקוד
- עיצוב - גרפית ועיצובית, אתר אטרקטיבי וחי, אך יותר מתאים לאתר בילוי ובידור לעומת שירותים סלולריים.
- שימושיות - שימוש יתר בתמונות ואנימציות.
- איכות הממשק - ממשק אדם-מחשב שטחי, שמנסה להביא את חשיבת האדם לזאת של המחשב לעומת ממשק המחשב לחשיבת האדם, וכך מפספס את עיקר הנדסת אנוש בעיצוב ממשקים.
סיכום
כנראה סלקום בחרה להתמקד בצד הפרסומי והעיצובי של האתר לעומת ממשק המשתמש. חוויית המשתמש השתנתה לחזותית יותר, אך אולי על חשבון השימושיות, כך שבמצבים מסויימים המשתמש חייב לנחש את דרכו לביצוע המשימה. לממשק האתר מגיע ציון "ממוצע" ולא יותר: ייתכן מאוד כי אתר סלקום לא גרוע מהמתחרים, אבל בעולם ממשקי אתרי האינטרנט שכבר למדנו להכיר, הממוצע הוא ממש לא מי יודע מה.
ד"ר נורמן שוואלם הוא מרצה בכיר בפסיכולוגיה קוגניטיבית במכללה האקדמית נתניה וחבר ארגון UPA הישראלי.
 לפנייה לכתב/ת
לפנייה לכתב/ת 










